SAKUTTO lpでは現在約40種類のデザインテンプレートをご用意しています。
お好みのデザインテンプレートを選択し、写真や文章を入れ替えるだけで簡単にランディンページを作成することができます。
今回は、SAKUTTO lpのテンプレートの特徴とおすすめテンプレート、使い方をご紹介いたします。
SAKUTTO lpとは?
SAKUTTO lpは、誰でも簡単に1ページのWebサイト(ランディングページ)を作るのに適した、ノーコードWebサイト作成サービスです。
極限まで簡単な使用感を目指し、通販などは「STORES」や「BASE」「Shopify」などと連携することでフレキシブルでシンプルな対応が可能です。
ランディングページに特化し機能を絞り込むことで、編集画面も扱いやすく、初めてページを作る方の学習負担を軽減しています。

SAKUTTO lpのテンプレートはすべて無料!
SAKUTTO lpのテンプレートはどれを選んでもすべて無料です!
追加料金無しでご費用はプラン料金のみ。
安心してお好きなテンプレートをお選びいただけます。

SAKUTTO lpのテンプレートの特徴
SAKUTTO lpは1ページで完結するWebサイト、ランディングページに特化しているため、テンプレートもランディングページに最適化しています。
起承転結、お客様へのクロージングまで考えられたコンテンツ内容になっていますので、ご用意いただくのは写真と文章のみでOK!
忙しい方にも簡単にランディングページが作成できるよう、テンプレートを作成しています。
必要なカテゴリごとにテンプレートが分かれていますので、目的の業種・サービスから気に入ったものをお選びください。
SAKUTTO lpのおすすめテンプレート10選
ここでは、代表的なテンプレートを10つご紹介いたします。
良くあるテンプレートから、業務に役立ちそうなものまで、あなたの役に立ちそうなものがきっと見つかります。
01.採用サイト
メインビジュアルやページ上部に会社のポリシーやビジョンを掲げ、来訪ユーザーに「この会社は一体何の会社なのか」を分かりやすく伝えています。
仕事や会社の制度、会社で働く人の情報を掲載し、最後に募集要項を記載します。
そうして会社に興味を持ってもらうことで、リクルート応募ページに遷移してもらう流れとなっています。

02.レストラン
華やかな食事の画像をメインビジュアルに配置することで「美味しそう!行ってみたいな」と好奇心を感じてもらい、店舗のコンセプトを続けて掲載することで、「信用に値する店」という認識をしてもらいます。
その後に続くメニューや店舗情報で、スムーズに店舗にお越しいただける流れになります。

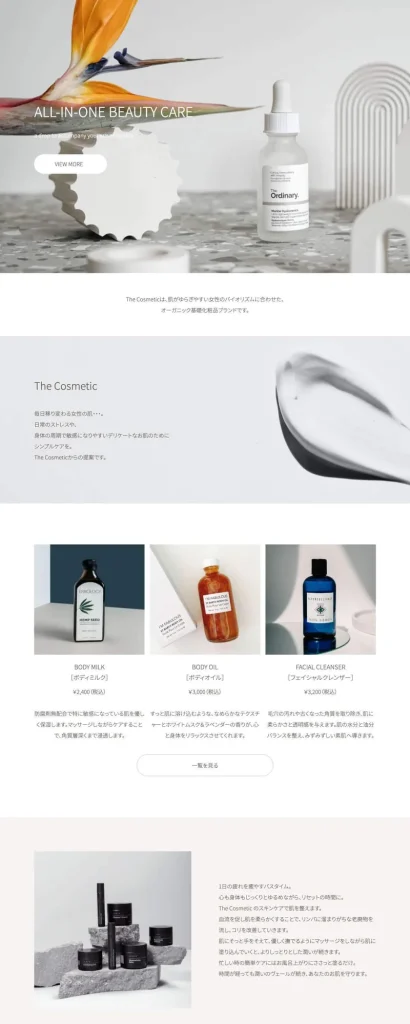
03.美容/コスメ
看板商品をメインビジュアルに配置し、ブランドイメージやコンセプトを端的に伝えます。
新しい商品の良い特徴を伝えるには、第三者の意見も欠かせません。
お客様の声やよくあるご質問など、ユーザーの目線に立った情報も組み込むことで、客観性と信頼性を上げています。

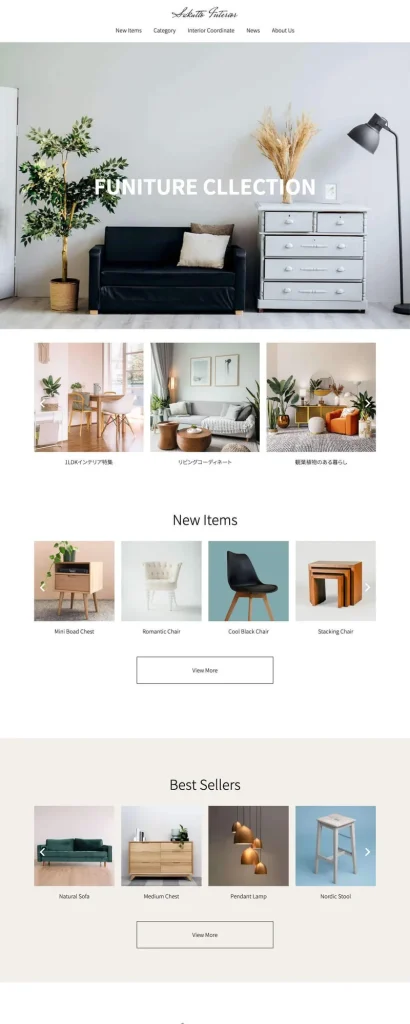
04.インテリア家具
インテリアはサイズが大きい分、ユーザー側の想像力が必要になります。
そこで、様々なテイストのインテリア写真を掲載することで、ユーザーの好みやイメージにあった商品があることを直感的に伝えています。
新商品だけでなく売れ筋商品も掲載し「欲しい!」が見つかるページ作りを目指しています。

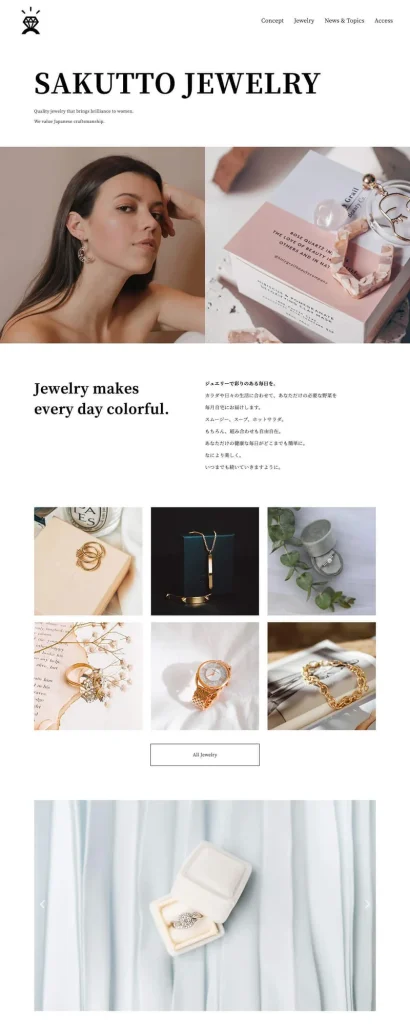
05.ファッション
ファッションには個性を。
タイポグラフィとジュエリー写真で独自性とブランドイメージを伝えています。
ページ上部にはブランドコンセプトを配置し、商品写真で世界観を視覚的に表現しています。
ページ下には店舗内の写真をいくつか掲載することで店舗へ出向くハードルを低くし、自然に来店へと促します。

06.ジム/フィットネス
ミニマルな雰囲気でストイックなトレーニングスタジオを表現しています。
所属トレーナーを押し出すことで、結果にフォーカスしたきめ細やかなトレーニングフォローが可能であることを暗に伝えています。
よくある質問を盛り込むことで予めユーザーの不明点をある程度解消し、お問い合わせフォームを設けることで事前に確認したいことを気軽に質問できるように配慮しています。

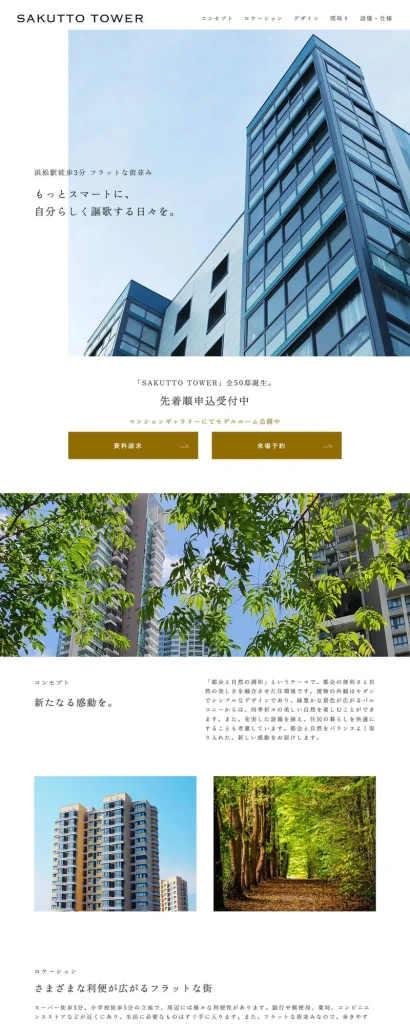
07.不動産
不動産売買に関するランディングページは、メインビジュアルの下にコンバージョンボタンを配置することで、検討している方はすぐに資料請求や来場予約へつなげることができます。
家の間取りはもちろんのこと、設備や周辺のロケーションなども大切な判断材料になりますので、写真を見せながらじっくり説明できるようなテンプレートに仕上げています。

08.セミナー
社会人学習には欠かせないセミナー。今はオンラインセミナーや会場参加など、幅広い受講方法が可能になりました。
ページ上部に「受講している人の傾向」や「受講メリット」を記載し、セミナーを受講することで得られる利益を明確に打ち出し、ターゲット層に刺さるようアピールしています。

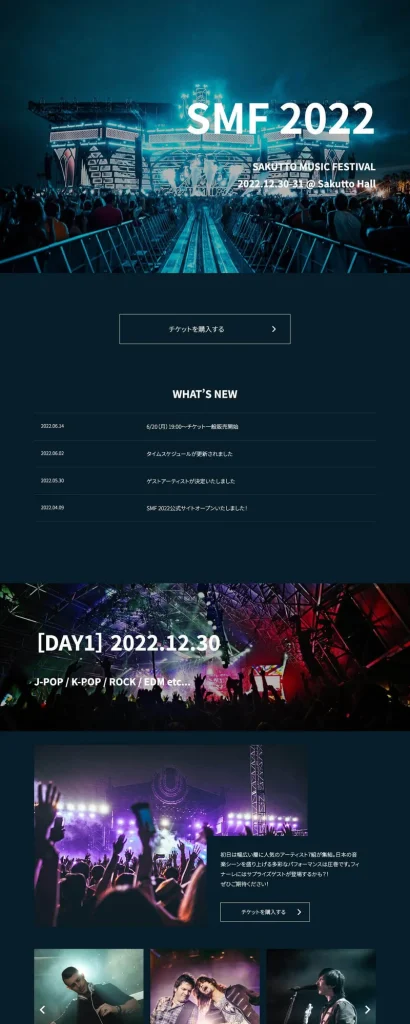
09.イベント
小規模イベントならランディングページにお任せ!
新着情報を掲載することで、タイムリーな情報発信が可能になります。
タイムスケジュールはもちろん、会場までの交通案内を掲載し、迷わず会場まで到着できるように案内しています。
メインビジュアル下とページ下部にチケット購入へのボタンを設置し、スムーズにコンバージョンへ落とし込んでいます。

10.ワイヤフレーム
各業種やサービスからテンプレートを選ぶのではなく、ランディングページの基本構成をワイヤーフレームとしてテンプレートを作成しました。
色やフォントは自由に変更できますので、自由なアイデアでお使いいただけます。
社内制作のすり合わせに利用したりなど、様々なシーンにご活用ください。

SAKUTTO lpテンプレートの使い方
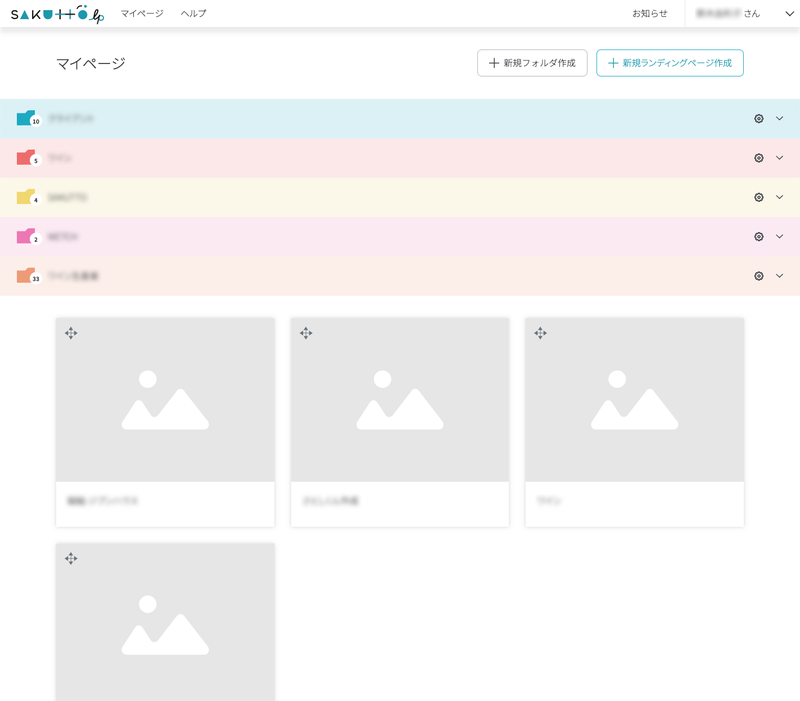
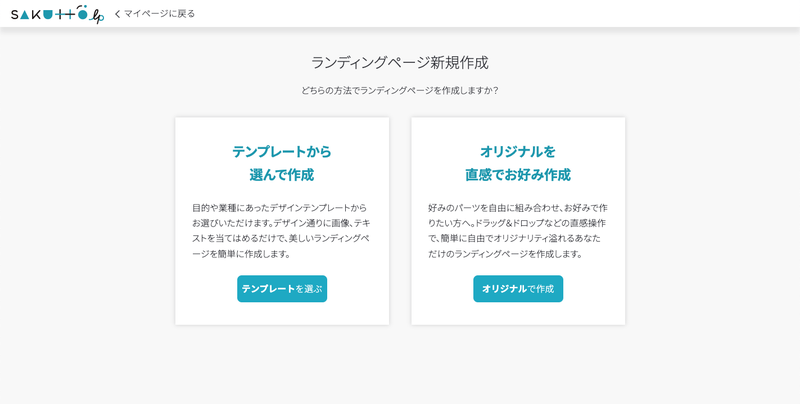
(1)マイページの右上にある「+新規ランディングページ作成」をクリックします。

(2)左に表示された「テンプレートから選んで作成」の「テンプレートを選ぶ」をクリックします。

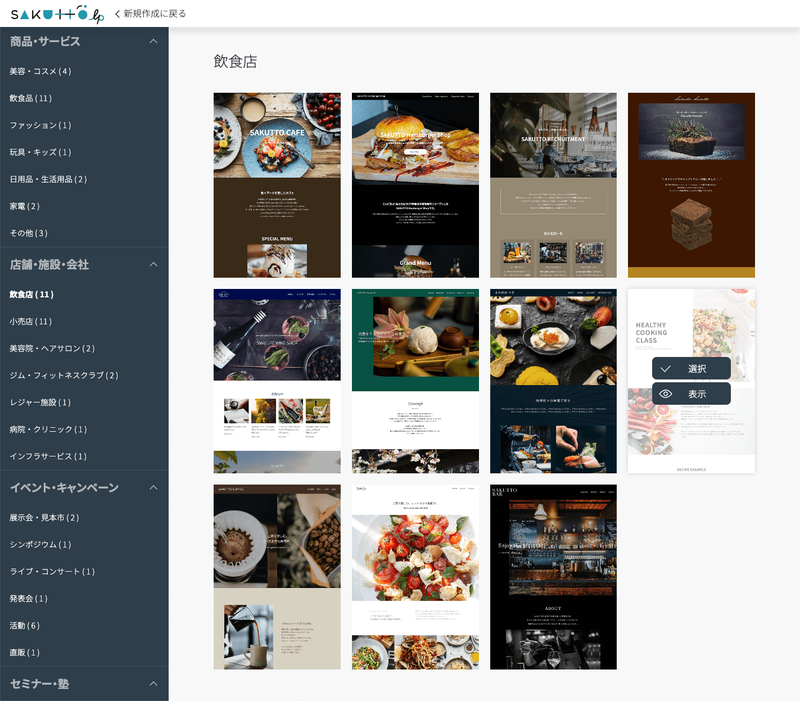
(3)左ナビから各カテゴリをクリックすると、右側にテンプレート一覧が表示されます。
カーソルを気になるテンプレートに合わせると、「選択」「表示」と2つのボタンが出てきます。
「選択」をクリックすると、そのまま選んだテンプレートの初期設定画面に進みます。
テンプレートの内容を確認したい場合は「表示」をクリックします。

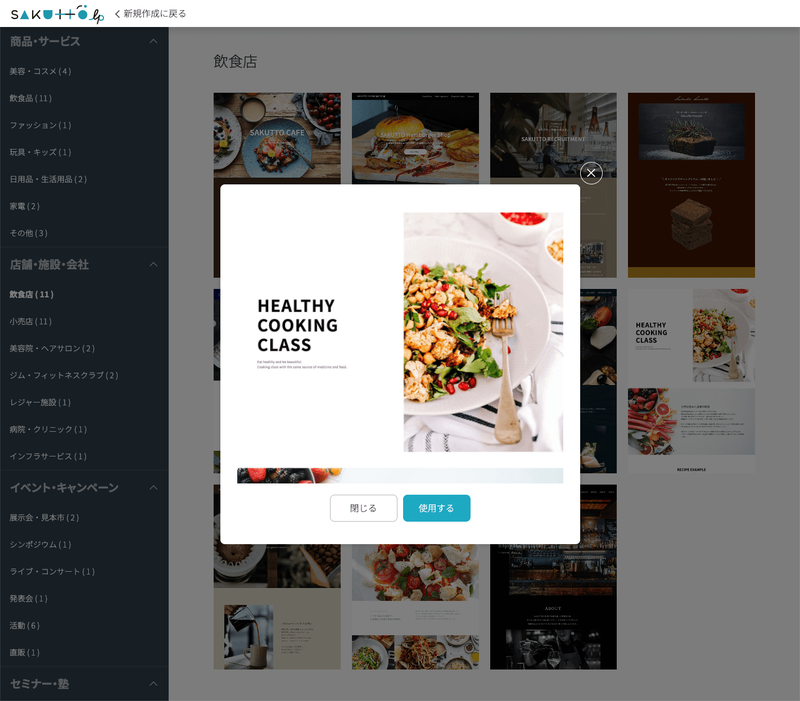
(4)「表示」をクリックすると、テンプレートの内容がスクロールでご確認いただけます。
「使用する」をクリックすると、選んだテンプレートの初期設定画面に進みます。

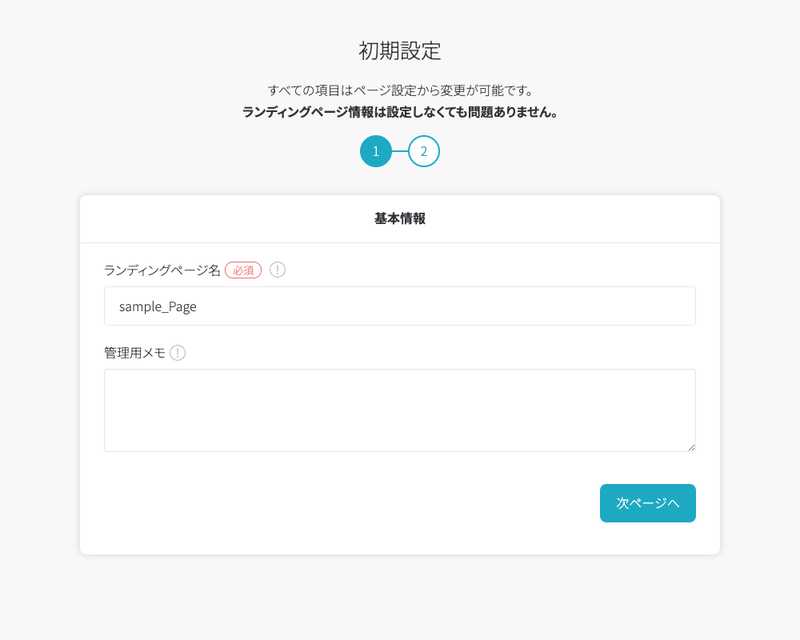
(5)ランディングページを管理するための名前を入力し、「次ページへ」をクリックします。

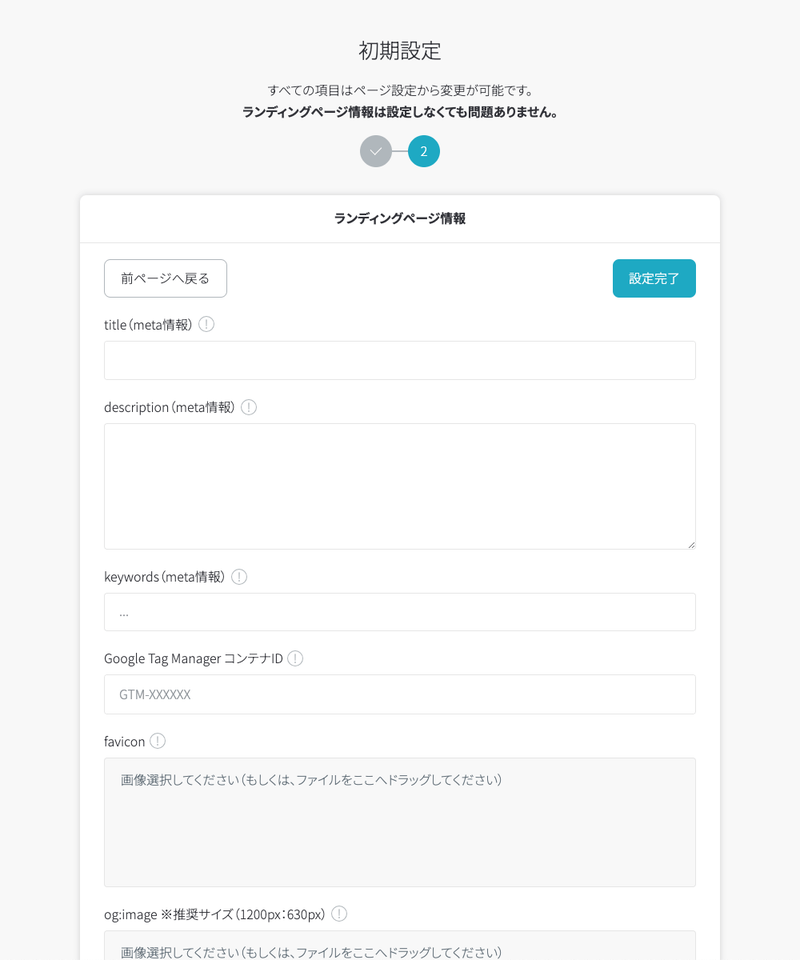
(6)meta情報系の入力欄が表示されますが後から編集できますので、そのまま右上の「設定完了」をクリックします。

(7)しばらくすると、テンプレートが編集画面に組み込まれますので、写真や文章、色などを変更してオリジナルのページに仕上げていきましょう!

SAKUTTO lpでランディングページを作ってみよう!
SAKUTTO lpでは、誰でも簡単に編集できるデザインテンプレートの数をまだまだ随時増やしていく予定です。
無料で1ページ公開までお試しいただけます。
作ったページはダウンロードして自分のサイトにも掲載できます(※有料プラン)ので、ぜひチャレンジしてみてくださいね。
