前回、プラグインを一旦有効化させて管理画面のプラグイン設定が動作することの確認までを行いました。
今回はフロント画面でウィジェット表示を行うところを実装していきます。
(5)イベント定義と処理の実装
プラグインジェネレータによって作成されたEvent.phpを編集します。
このファイルには、イベント名と呼び出すメソッド名を定義していきます。
<?php
namespace Plugin\Turnstile;
use Eccube\Event\TemplateEvent;
use Eccube\Form\Type\Admin\LoginType;
use Eccube\Form\Type\Front\CustomerLoginType;
use Plugin\Turnstile\Exception\ValidationFailException;
use Plugin\Turnstile\Repository\ConfigRepository;
use Symfony\Component\EventDispatcher\EventSubscriberInterface;
use Symfony\Component\Form\FormFactoryInterface;
use Symfony\Component\HttpFoundation\RedirectResponse;
use Symfony\Component\HttpKernel\Event\GetResponseEvent;
use Symfony\Component\HttpKernel\KernelEvents;
use Symfony\Component\Security\Core\Security;
class Event implements EventSubscriberInterface
{
/**
* @var ConfigRepository
*/
protected $ConfigRepository;
/**
* @var FormFactoryInterface
*/
private $formFactory;
/**
* ProductReview constructor.
*
* @param ConfigRepository $ConfigRepository
*/
public function __construct(
ConfigRepository $ConfigRepository,
FormFactoryInterface $formFactory
) {
$this->ConfigRepository = $ConfigRepository;
$this->formFactory = $formFactory;
}
/**
* 配列のキーはイベント名、値は呼び出すメソッド名
*
* @return array
*/
public static function getSubscribedEvents()
{
return [
// お問い合わせ
'Contact/index.twig' => 'turnstileContactTwig',
・
・
・
];
}
/**
* @param TemplateEvent $event
*/
public function turnstileContactTwig(TemplateEvent $event)
{
$Config = $this->ConfigRepository->get();
$parameters = $event->getParameters();
// ウィジェット表示有効化の判定
if ($Config->getInquiry()) {
// サイトキーを設定
$parameters['Sitekey'] = $Config->getSitekey();
$event->setParameters($parameters);
$event->addSnippet('@Turnstile/default/turnstile.twig');
}
}
・
・
・
}イベントのメソッドでは、以下を行なっています。
・ウィジェット表示の有効化の判定
・Cloudflare Turnstileのサイトキーをパラメタで渡す(ウィジェット表示に必要)
・Cloudflare TurnstileウィジェットをaddSnippetでテンプレートに差し込みする
あと詳細は企業秘密(笑)ですが、KernelEvents::REQUESTの時に、Cloudflare Turnstileウィジェットの
レスポンスを cf-turnstile-response として受け取り、有効性の検証を行なっています。
バリデーションエラーの場合は元のページにリダイレクトするようにしています。
(6)差し込みするテンプレートファイルを作成
Cloudflare Turnstileのウィジェットについてはdocサイトにあります通り、以下になります。
(引用:https://developers.cloudflare.com/turnstile/get-started/)
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script>
<div class="cf-turnstile" data-sitekey="Cloudflare Turnstileのサイトキー" data-callback="javascriptCallback" data-language="ja" data-theme="light"></div>
テンプレートに差し込みする際は(5)で少し記述したように、Cloudflare Turnstileウィジェットのレスポンスを
cf-turnstile-response として受け取る必要があるので、<form> 〜 </form> 内に記述する必要があります。
実際のソースはこれも企業秘密(笑)で。。。
最後の企業秘密(笑)ですが、管理ログイン画面については、どうしてもaddSnippetでの差し込みができませんでしたのでプラグインインストール時にPluginManager.phpに記述してテンプレートへの差し込みを別途で行なっています。
(7)イベントとテンプレートの実装ができたら、念のためにキャッシュクリアを行なった後に表示確認を行います。
各ページの表示を確認してみましょう。
・お問い合わせページ

・新規会員登録ページ

・パスワード再発行ページ

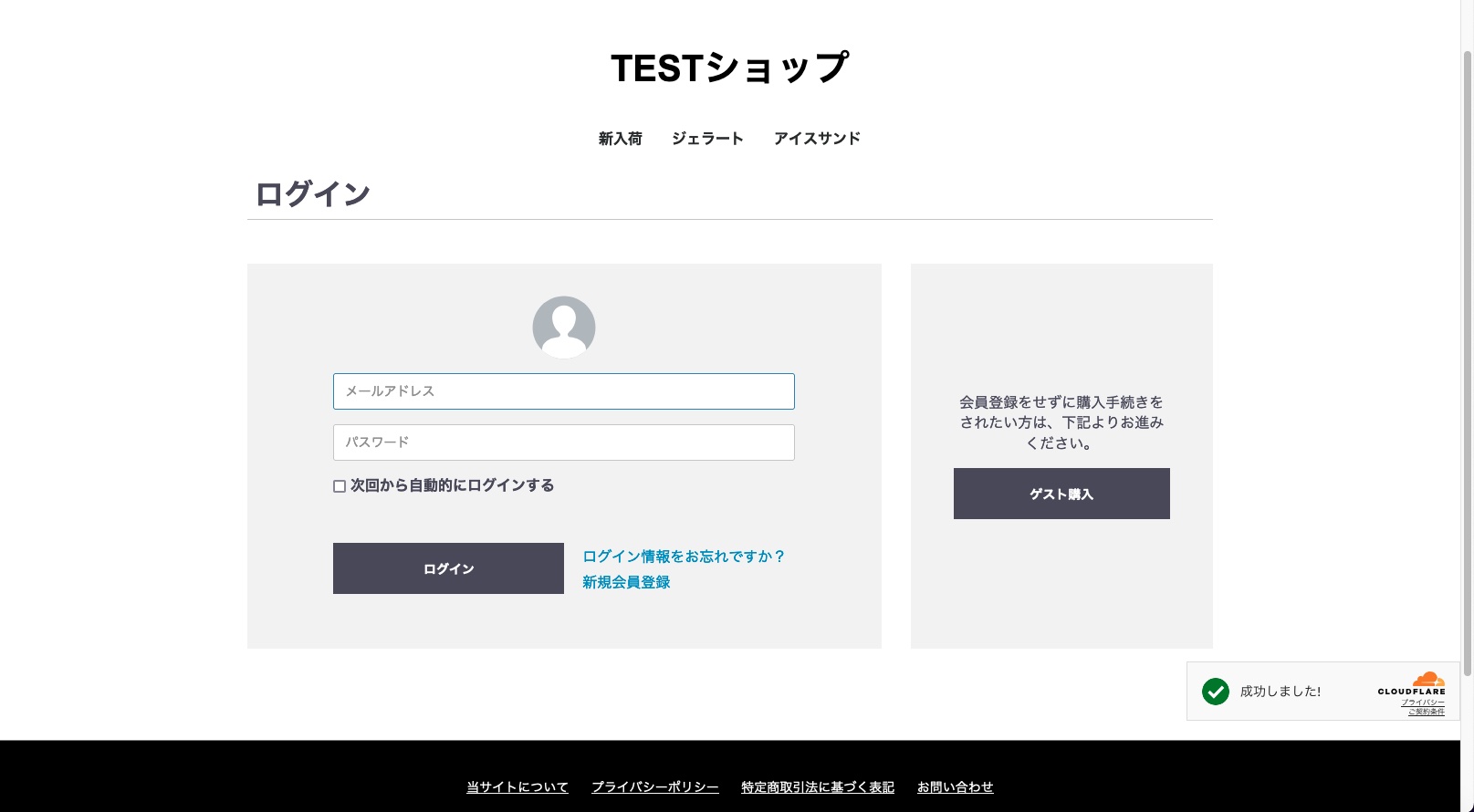
・会員ログインページ

・ショッピングログインページ

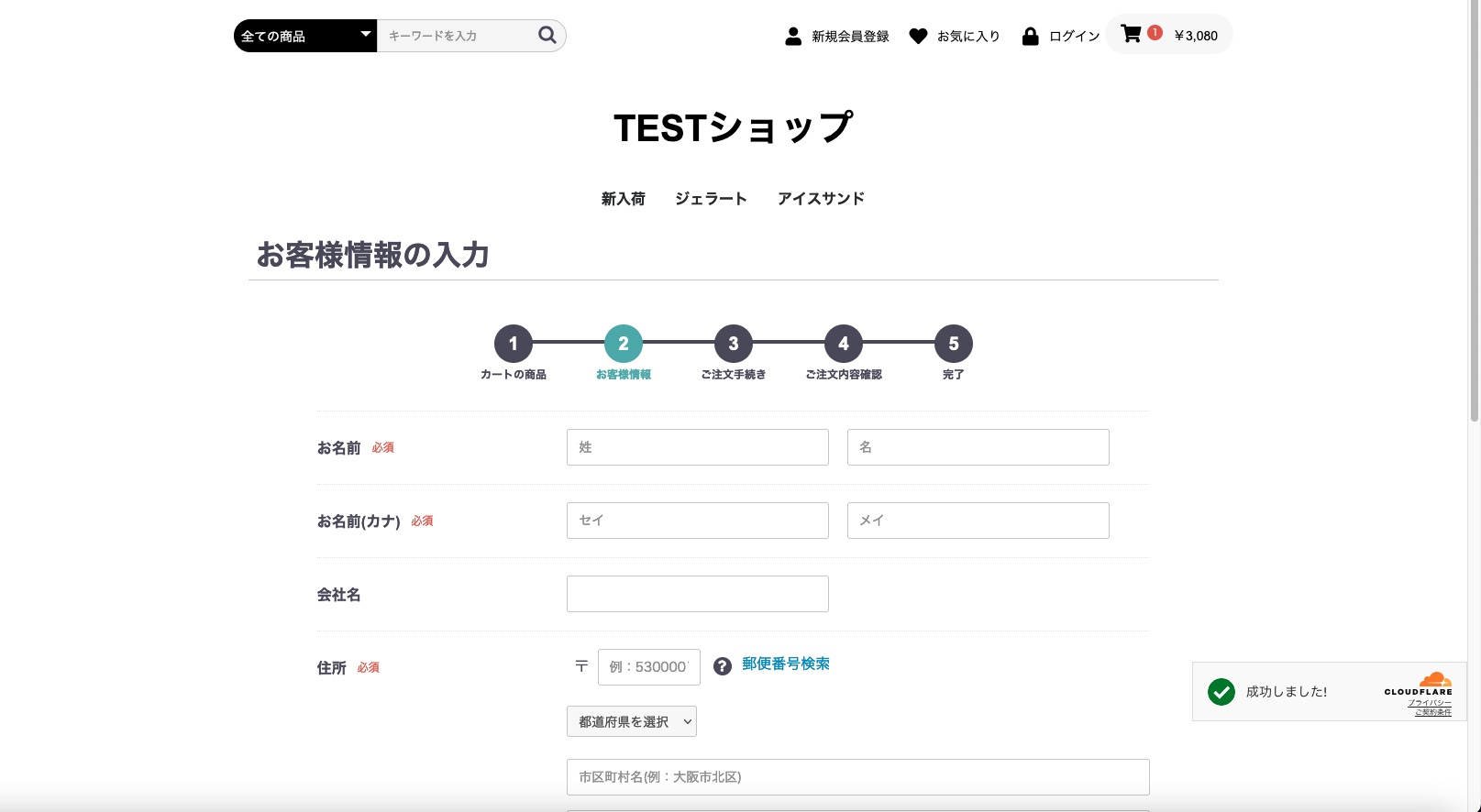
・非会員購入情報入力ページ

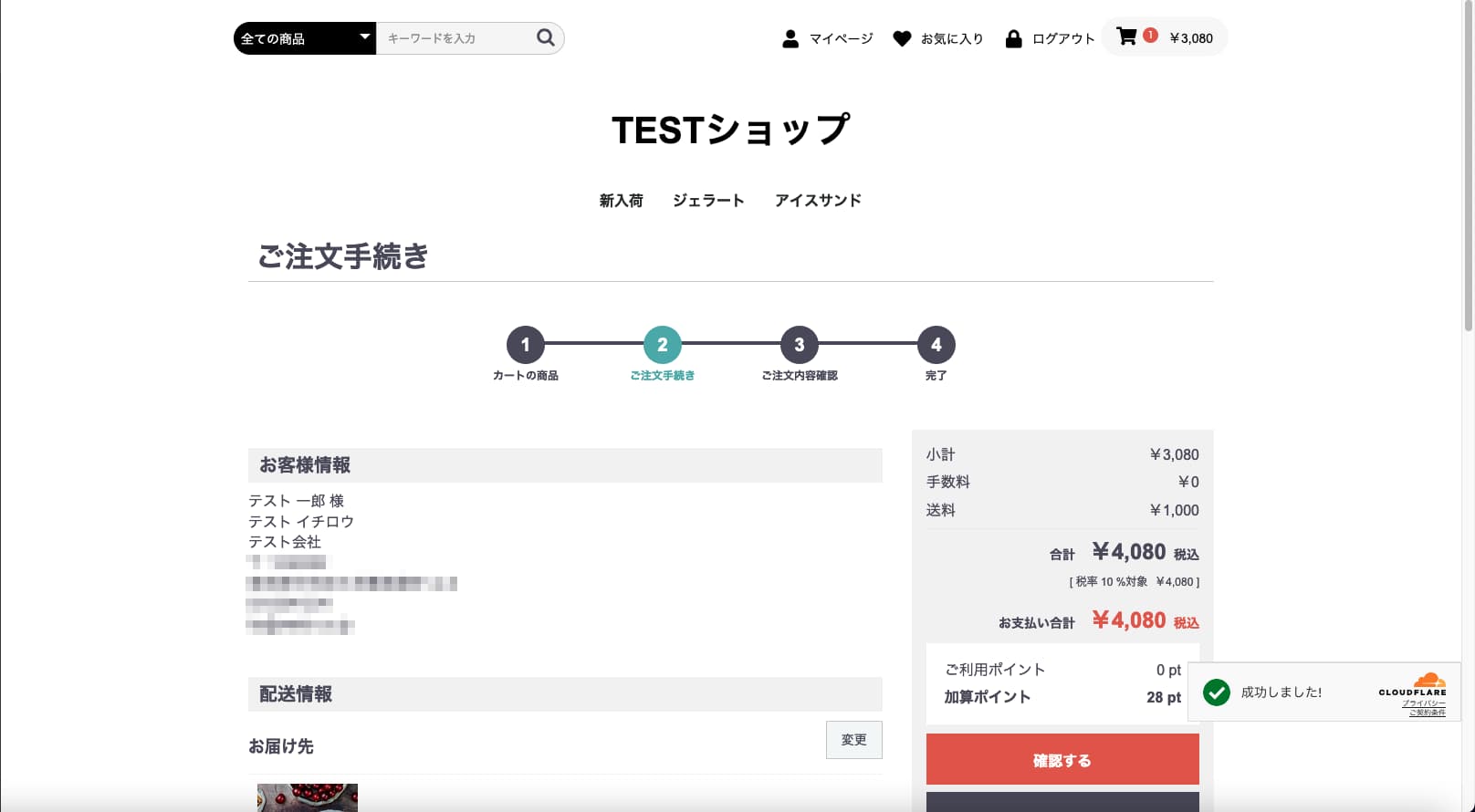
・注文手続きページ

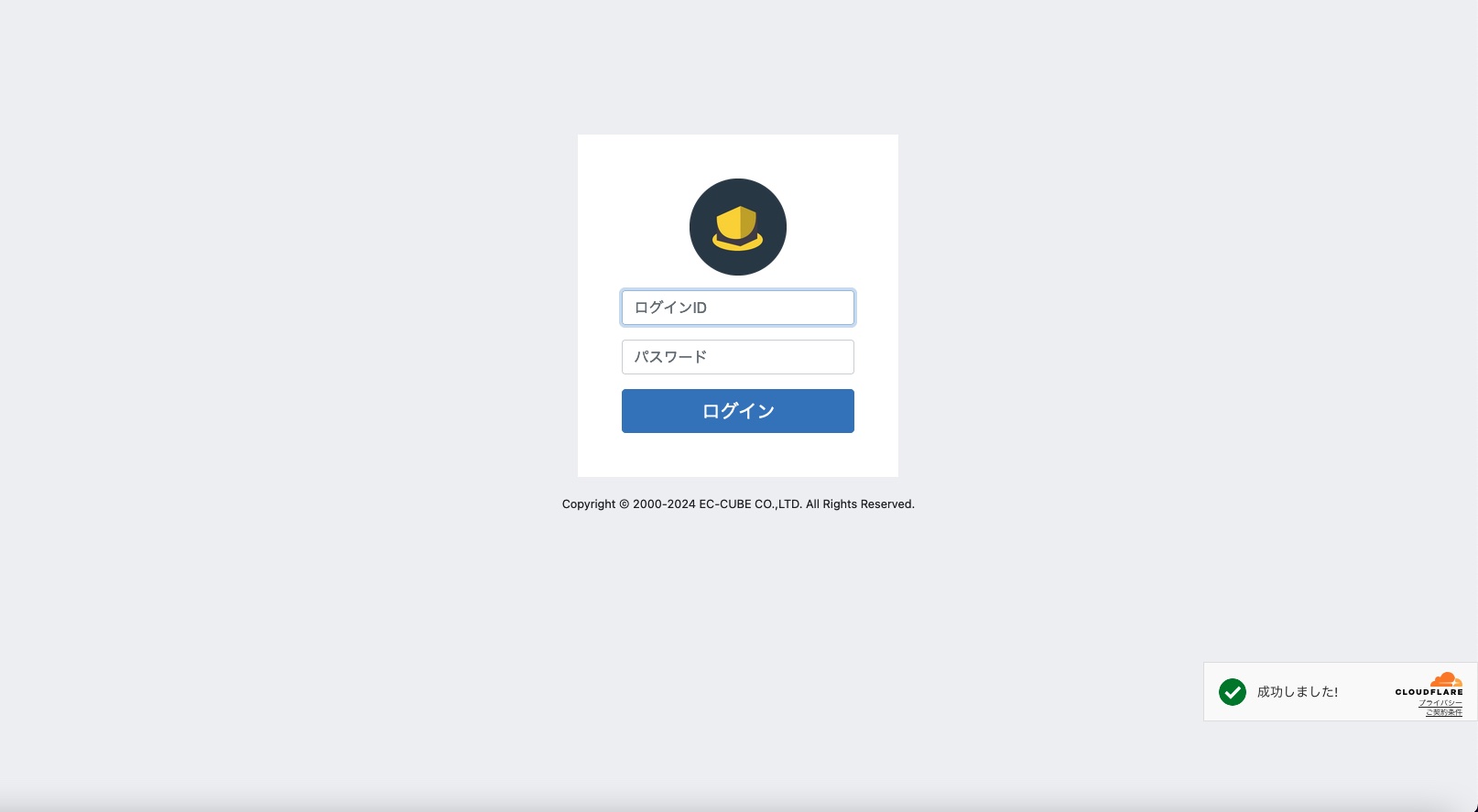
・管理画面ログインページ

ウィジェットが表示されていますね!
ちなみに最終的なディレクトリ構成は以下のようになりました。
Turnstile
├── composer.json
├── Controller
│ └── Admin
│ └── ConfigController.php
├── Entity
│ └── Config.php
├── Event.php
├── Exception
│ └── ValidationFailException.php
├── Form
│ └── Type
│ └── Admin
│ └── ConfigType.php
├── Nav.php
├── PluginManager.php
├── Repository
│ └── ConfigRepository.php
├── Resources
│ ├── doctrine
│ ├── locale
│ │ ├── messages.ja.yml
│ │ └── validators.ja.yml
│ └── template
│ ├── admin
│ │ └── config.twig
│ └── default
│ └── turnstile.twig
└── TwigBlock.php
次回はプラグインのテストについて書いてみたいと思っています。
