前回、Filamentをインストールしたところまでを行いましたので、今回は
- 自動生成オプションによるResource クラス作成
を行っていきたいと思います。
個人的にはFilamentの目玉機能であると思っているのですが、既にあるModelの情報を元にResource クラスを作成してくれます。Resource クラスを作成することで
- 一覧
- 編集
- 削除
とCRUDの機能を自動生成してくれます。それでは早速やってみましょう。
まずは、確認用にModelを作成します。今回はURLのリストを登録するためのテーブルを想定して以下を作成しました。マイグレーションファイルも一緒に作成しています。
php artisan make:Model -m
モデル名:Urllist
つづけて、ダミーデータ登録用にseederとfactoryを作成します。
php artisan make:seeder UrllistSeeder
php artisan make:factory UrllistFactory
作成したそれぞれのファイルを修正します。以下ソースです。
******** app/Models/Urllist.php ********
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\SoftDeletes;
use Illuminate\Database\Eloquent\Model;
class Urllist extends Model
{
use HasFactory, SoftDeletes;
/**
* モデルと関連しているテーブル
* URLリストテーブル
*
* @var string
*/
protected $table = 'urllists';
/**
* テーブルの主キー
*
* @var string
*/
protected $primaryKey = 'id';
/**
* 複数代入する属性
*
* @var array
*/
protected $fillable = [
'site_name',
'site_url',
];
}******** database/migrations/2024_06_11_113010_create_urllists_table.php ********
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
//外部キー制約を一旦無効化
Schema::disableForeignKeyConstraints();
Schema::create('urllists', function (Blueprint $table) {
$table->id();
$table->string('site_name', 255)->comment('サイト名')->nullable();
$table->text('site_url')->comment('サイトURL')->nullable();
$table->timestamps();
$table->softDeletes();
});
//外部キー制約を有効化
Schema::enableForeignKeyConstraints();
}
/**
* Reverse the migrations.
*/
public function down(): void
{
//外部キー制約を一旦無効化
Schema::disableForeignKeyConstraints();
Schema::dropIfExists('urllists');
//外部キー制約を有効化
Schema::enableForeignKeyConstraints();
}
};******** database/seeders/UrllistSeeder.php ********
<?php
namespace Database\Seeders;
use App\Models\Urllist;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class UrllistSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
Urllist::factory()->count(50)->create();
}
}******** database/factories/UrllistFactory.php ********
<?php
namespace Database\Factories;
use Illuminate\Database\Eloquent\Factories\Factory;
/**
* @extends \Illuminate\Database\Eloquent\Factories\Factory<\App\Models\Urllist>
*/
class UrllistFactory extends Factory
{
/**
* Define the model's default state.
*
* @return array<string, mixed>
*/
public function definition(): array
{
return [
'site_name' => $this->faker->unique()->text(30),
'site_url' => $this->faker->unique()->url,
];
}
}seederとfactoryを修正したので、実行のためにDatabaseSeeder.phpに追記します。
******** database/seeders/DatabaseSeeder.php ********
<?php
namespace Database\Seeders;
use App\Models\Urllist;
// use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*/
public function run(): void
{
// User::factory(10)->create();
$this->call(UrllistSeeder::class);
}
}準備ができたので、ダミーデータを投入します。
migrate:fresh しましたので、その後filamentのユーザーを再度登録し直しています。
php artisan migrate:fresh
php artisan db:seed
ダミーデータ登録状態です。

この時点でfilamentに、先程登録したユーザーでログインします。

前回の終了時の状態のままではありますが、特にダッシュボード上での変化はありません。
それではいよいよ、リソース作成です。
php artisan make:filament-resource Urllist --generate
あっけなく完了しました・・・が、filamentのダッシュボードを見てみましょう。

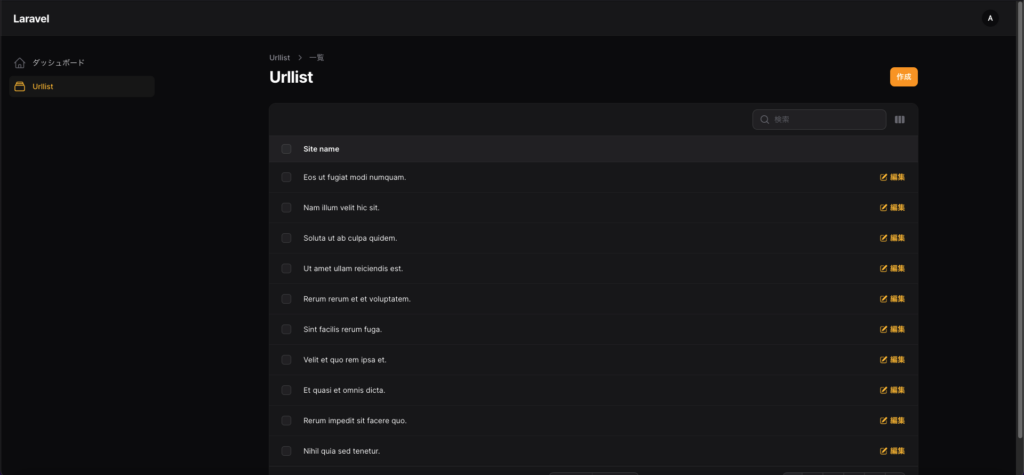
赤枠で囲んだ通り、メニューが追加されていますね。
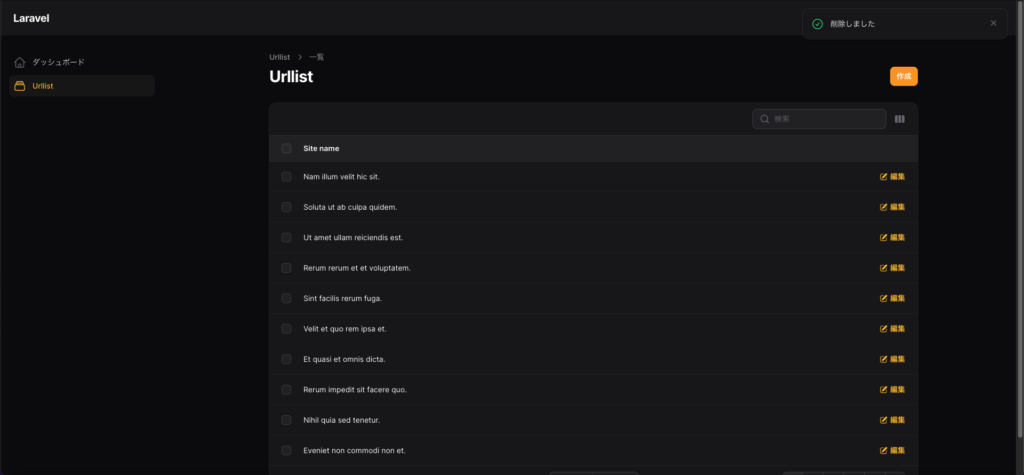
メニューを押下すると登録したURLリストのダミーデータ一覧が表示されます。こちらではCRUDに係る処理の実装は行っていませんが、CRUDの処理ができてしまいます。
動作内容を動画にしてみました。(容量的に小さい表示ですみません・・・。)
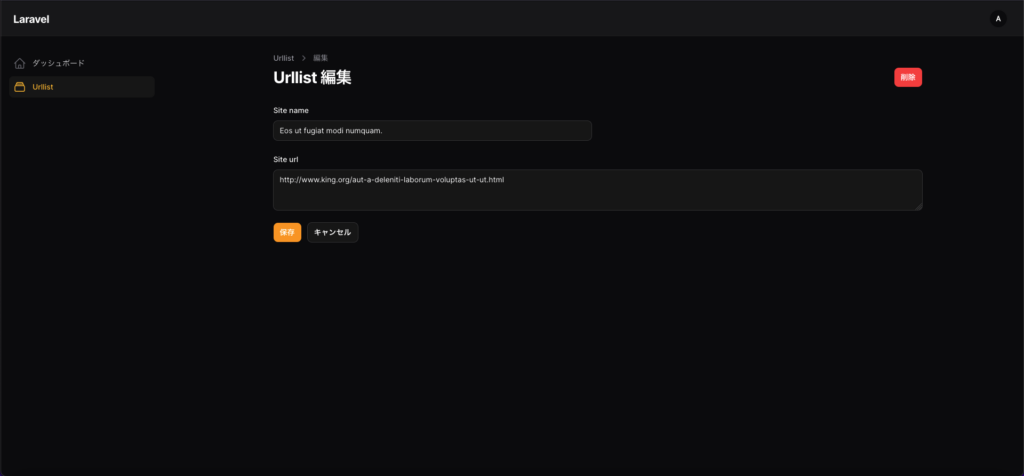
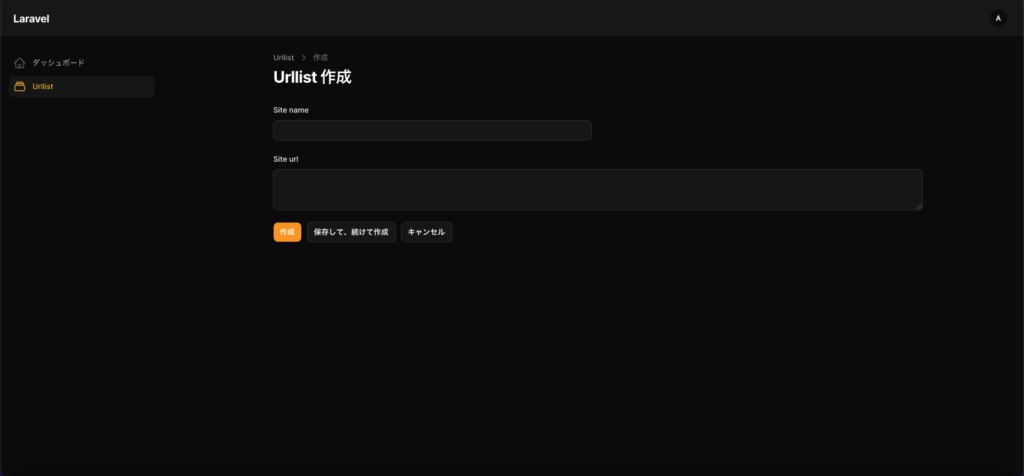
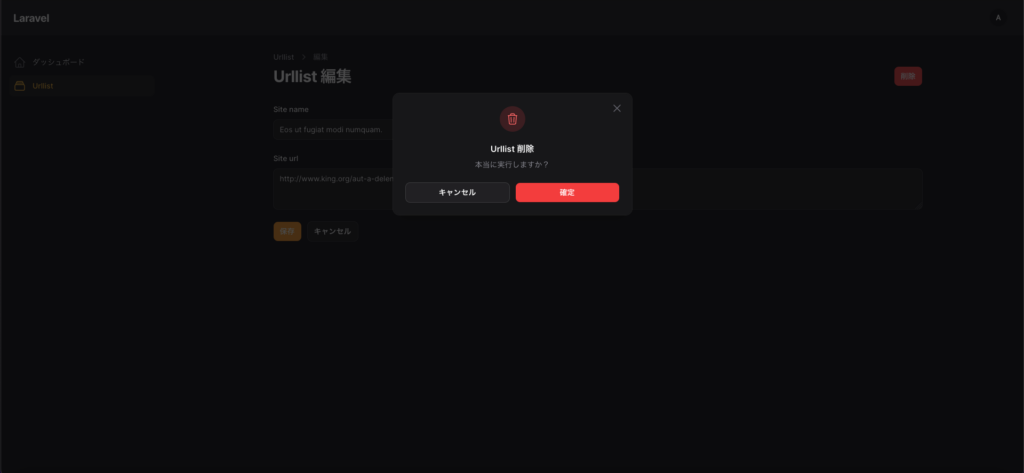
一応それぞれの画像も以下につけます。





という具合になります。CRUDが簡単に使えるようになるのがいいなあと思っています。
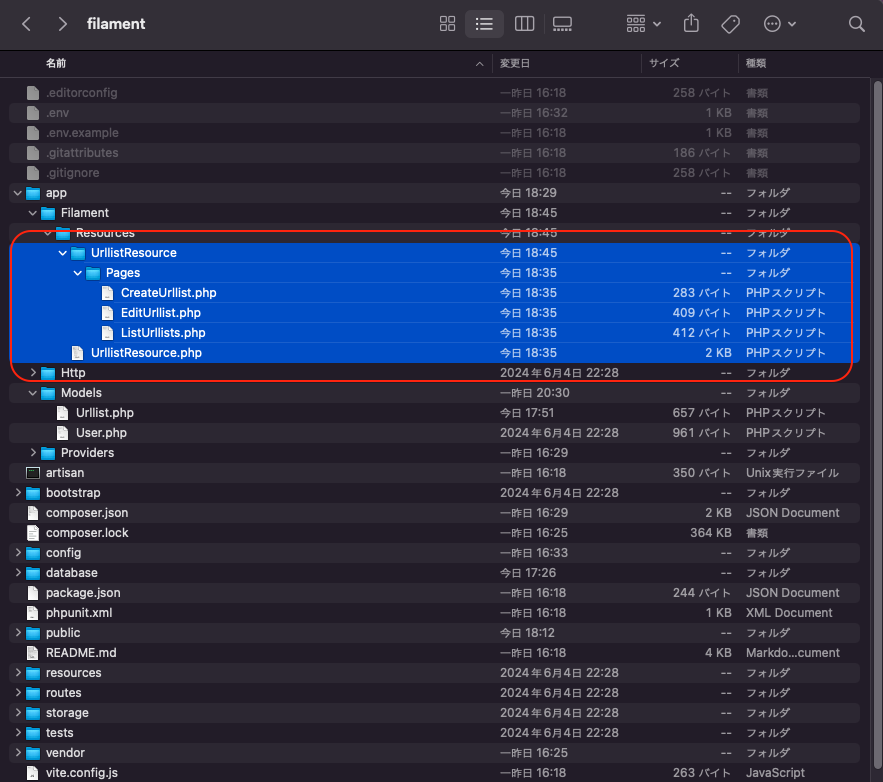
ちなみにリソース作成コマンド実行時には、以下のソースが作成されます。

表示項目の変更などを行う場合は
app/Filament/UrllistResource/UrllistResource.php
を修正することになります。編集用のフォーム項目、一覧表示用のテーブル項目のmethodがこちらに記述されています。
******** app/Filament/UrllistResource/UrllistResource.php ********
<?php
namespace App\Filament\Resources;
use App\Filament\Resources\UrllistResource\Pages;
use App\Filament\Resources\UrllistResource\RelationManagers;
use App\Models\Urllist;
use Filament\Forms;
use Filament\Forms\Form;
use Filament\Resources\Resource;
use Filament\Tables;
use Filament\Tables\Table;
use Illuminate\Database\Eloquent\Builder;
use Illuminate\Database\Eloquent\SoftDeletingScope;
class UrllistResource extends Resource
{
protected static ?string $model = Urllist::class;
protected static ?string $navigationIcon = 'heroicon-o-rectangle-stack';
public static function form(Form $form): Form
{
return $form
->schema([
Forms\Components\TextInput::make('site_name')
->maxLength(255)
->default(null),
Forms\Components\Textarea::make('site_url')
->columnSpanFull(),
]);
}
public static function table(Table $table): Table
{
return $table
->columns([
Tables\Columns\TextColumn::make('site_name')
->searchable(),
Tables\Columns\TextColumn::make('created_at')
->dateTime()
->sortable()
->toggleable(isToggledHiddenByDefault: true),
Tables\Columns\TextColumn::make('updated_at')
->dateTime()
->sortable()
->toggleable(isToggledHiddenByDefault: true),
Tables\Columns\TextColumn::make('deleted_at')
->dateTime()
->sortable()
->toggleable(isToggledHiddenByDefault: true),
])
->filters([
//
])
->actions([
Tables\Actions\EditAction::make(),
])
->bulkActions([
Tables\Actions\BulkActionGroup::make([
Tables\Actions\DeleteBulkAction::make(),
]),
]);
}
public static function getRelations(): array
{
return [
//
];
}
public static function getPages(): array
{
return [
'index' => Pages\ListUrllists::route('/'),
'create' => Pages\CreateUrllist::route('/create'),
'edit' => Pages\EditUrllist::route('/{record}/edit'),
];
}
}と流れで書いて来ましたが、基本的な管理画面
- 認証
- 表示
- CRUD
までが特にソースの記述をすることなく準備できてしまうので重宝するパッケージではないかと考えています。
今回管理画面の雛形が準備できたので、次回は
- Breezeをインストール後のマルチログインの実装
を書いてみたいと思います。
